Android 视图动画
一、视图动画标签
0.概述
视图动画有5中类型组成:
alpha:渐变透明度
scale:渐变尺寸伸缩
translate:画面变换位置移动
rotate:画面转移旋转移动
set:定义动画集
1.scale标签
scale_anim.
<?pivotX有三种数值:
150 直接数字,则是以控件为原点坐标的xy的坐标值(150,150),以目标控件为原点
150% 百分比的,是以控件为原点坐标的,为控件的宽度的150%的坐标,150%那就是控件宽度的150%
150%p 上面同理,但是以父控件的150%
java代码
startAnimBtn.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //装载动画 R.anim.scale_anim 为动画位置 Animation scaleAnimation=AnimationUtils.loadAnimation(mContext,R.anim.scale_anim); //启动动画 scaleTV.startAnimation(scaleAnimation); } });效果

2.共同属性
所有动画都继承自Animation类,所以有一些共同的属性。
android:duration="3000" //动画持续时间,毫秒单位android:fillAfter="true" //true动画结束,保持控件结束时的状态android:fillBefore="true"//true动画结束,保持控件最初始状态android:repeatCount="3" //动画重复次数,infinite表示无限循环android:repeatMode="restart" //重复的类型,restart表示从头开始,reverse表示倒序回放android:interpolator="@android:interpolator/accelerate_cubic" //插值器,控制速度等看看回放和倒序回放
倒序回放:
android:repeatCount="3"android:repeatMode="reverse"
回放:
android:repeatCount="3"android:repeatMode="restart"
3.alpha标签
<alpha android:duration="3000" //持续时间 android:fromAlpha="0.1" //初始透明度 android:toAlpha="1"/> //最大透明度 数值在0.0~1.0之间效果:

4.rotate标签
<alpha android:fromAlpha="0.01" //初始角度 android:toAlpha="1"/> //旋转角度 取值范围可以为负值,为逆时针,正值为顺时针效果:

5.translate标签
<translate android:fromXDelta="50" //以控件为原坐标,x轴加50 为起始X轴 android:fromYDelta="50" //以控件为原坐标,y轴加50 为起始y轴 android:toXDelta="400" //目标x轴 android:toYDelta="400" /> //目标y轴效果:

7.set标签
<?效果:

二、视图动画代码实现
0.概述
这些标签,都对应一个类,但他们都是派生自Animation类。
| scale | ScaleAnimation |
|---|---|
| alpha | AlphaAnimation |
| rotate | RotateAnimation |
| translate | TranslateAnimation |
| set | AetAnimation |
1.ScaleAnimation
四个构造方法来加载scale动画
ScaleAnimation(Context context, AttributeSet attrs) ScaleAnimation(float fromX, float toX, float fromY, float toY) ScaleAnimation(float fromX, float toX, float fromY, float toY, float pivotX, float pivotY) ScaleAnimation(float fromX, float toX, float fromY, float toY, int pivotXType, float pivotXValue, int pivotYType, float pivotYValue) ScaleAnimation(float fromX, //初始x轴的缩放
float toX, //目标缩放
float fromY, //初始y轴缩放
float toY, //目标y轴缩放
int pivotXType, float pivotXValue, //以原坐标为原点,x轴的起始点
int pivotYType, float pivotYValue) //以原坐标为原点,y轴的起始点
pivotXType的类型有:
RELATIVE_TO_SELF 百分比,相对自身百分比 50%
RELATIVE_TO_PARENT 百分比,相对父控件百分比 50%p
ABSOLUTE 具体数值 比如 50
2.AlphaAnimation
AlphaAnimation(Context context, AttributeSet attrs) AlphaAnimation(float fromAlpha, float toAlpha) AlphaAnimation(float fromAlpha, //初始透明度
float toAlpha) //目标透明度
3.RotateAnimation
RotateAnimation(Context context, AttributeSet attrs) RotateAnimation(float fromDegrees, float toDegrees) RotateAnimation(float fromDegrees, float toDegrees, float pivotX, float pivotY) RotateAnimation(float fromDegrees, float toDegrees, int pivotXType, float pivotXValue, int pivotYType, float pivotYValue) RotateAnimation(float fromDegrees, //初始角度
float toDegrees, //目标角度
int pivotXType, float pivotXValue,
int pivotYType, float pivotYValue)
4.TranslateAnimation
TranslateAnimation(Context context, AttributeSet attrs) TranslateAnimation(float fromXDelta, float toXDelta, float fromYDelta, float toYDelta) TranslateAnimation(int fromXType, float fromXValue, int toXType, float toXValue, int fromYType, float fromYValue, int toYType, float toYValue) TranslateAnimation(
int fromXType, float fromXValue, //起始x轴坐标
int toXType, float toXValue, //目标x轴坐标
int fromYType, float fromYValue, //起始y轴坐标
int toYType, float toYValue) //目标y轴坐标
5.AnimationSet
AnimationSet(Context context, AttributeSet attrs) AnimationSet(boolean shareInterpolator) //true 共用一个插值器,false 各自定义插值器都是继承自Animation,有这些共同属性
animationSet1.setDuration(3000); //动画时长animationSet1.scaleCurrentDuration(4.0f); //当前动画时间animationSet1.setFillAfter(true); //true动画结束,保持控件结束时的状态animationSet1.setFillBefore(true); //true动画结束,保持控件最初始状态animationSet1.setRepeatMode(Animation.RESTART); //循环模式animationSet1.setStartOffset(1000); //在什么时间停止动画animationSet1.setStartTime(500); //在什么时间开始动画animationSet1.setRepeatCount(5); //循环次数animationSet1.setFillEnabled(true); //true动画结束,保持控件结束时的状态装载所有动画效果
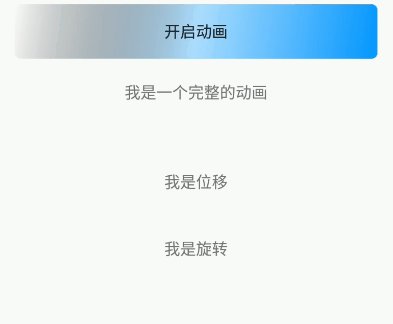
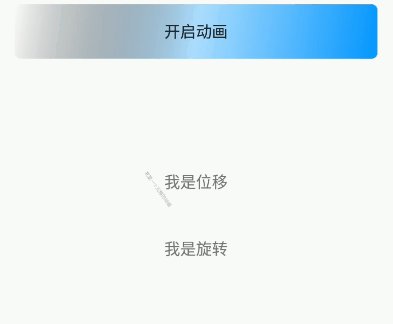
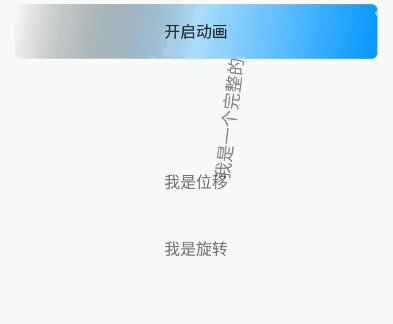
ScaleAnimation scaleAnimation1 = new ScaleAnimation( 0.0f, 1.4f, 0.0f, 1.4f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f); AlphaAnimation alphaAnimation1=new AlphaAnimation(0.1f,0.5f); RotateAnimation rotateAnimation1=new RotateAnimation(0.1f,0.1f); TranslateAnimation translateAnimation1=new TranslateAnimation( Animation.ABSOLUTE, 50, Animation.ABSOLUTE, 50); AnimationSet animationSet1=new AnimationSet(true); //装载 animationSet1.addAnimation(scaleAnimation1); animationSet1.addAnimation(alphaAnimation1); animationSet1.addAnimation(rotateAnimation1); animationSet1.addAnimation(translateAnimation1); animationSet1.setDuration(3000); animationSet1.scaleCurrentDuration(4.0f); animationSet1.setFillAfter(true); animationSet1.setFillBefore(true); animationSet1.setRepeatMode(Animation.RESTART); animationSet1.setStartOffset(1000); animationSet1.setStartTime(500); animationSet1.setRepeatCount(5); animationSet1.setFillEnabled(true);6.Animation
animationSet1.cancel(); //取消动画animationSet1.reset(); //将控件重置到初始化状态animationSet1.setAnimationListener(AnimationListener listener); //设置监听监听,利用监听可以实现动画的连续效果,比如,先实现缩放,再实现位移
animationSet1.setAnimationListener(new Animation.AnimationListener() { @Override public void onAnimationStart(Animation animation) { //动画开始 } @Override public void onAnimationEnd(Animation animation) { //动画结束 } @Override public void onAnimationRepeat(Animation animation) { //动画结束 } });三、基础插值器
0.概述
控制动画变化速率的值,就叫插值器,也叫加速器。有Interpolator类来决定。
使用方法
在android:interpolator="@android:anim/accelerate_interpolator"
<set 在java代码中使用;animationSet1.setInterpolator(new AccelerateInterpolator());
1.系统插值器
系统已经定义了一些常见的插值器
| AccelerateDecelerateInterpolator | @android:anim/accelerate_decelerate_interpolator | 先加速,后减速 |
|---|---|---|
| AccelerateInterpolator | @android:anim/accelerate_interpolator | 开始慢,后一直加速 |
| DecelerateInterpolator | @android:anim/decelerate_interpolator | 开始一瞬间加到最大,后慢慢减慢 |
| LinearInterpolator | @android:anim/linear_interpolator | 匀速加速器 |
| BounceInterpolator | @android:anim/bounce_interpolator | 模拟自由落体回弹的效果 |
| AnticipateInterpolator | @android:anim/anticipate_interpolator | 反方向效果一段时间,再执行正常动画,如,旋转。先反旋转一段距离 |
| OvershootInterpolator | @android:anim/overshoot_interpolator | 动画结束之后,再执行一段时间 |
| AnticipateOvershootInterpolator | @android:anim/anticipate_overshoot_interpolator | 开始时,反方向效果一段时间,结束时,超过效果时间一段时间 |
| CycleInterpolator(1) | @android:anim/cycle_interpolator | 动画特定循环播放的次数,速率沿正弦曲线变化 |
四、动画示例
1.镜头由远及近
控件
<ImageView android:id="@+id/img" android:src="@drawable/ali" android:layout_width="match_parent" android:layout_height="match_parent"/>java代码
ScaleAnimation scaleAnimation=new ScaleAnimation( 0.5f, 1.2f, 0.5f, 1.2f, Animation.RELATIVE_TO_SELF,0.5f, Animation.RELATIVE_TO_SELF,0.5f); scaleAnimation.setFillAfter(true); scaleAnimation.setInterpolator(new AccelerateInterpolator()); scaleAnimation.setDuration(6000); imgIV.startAnimation(scaleAnimation);效果:

2.加载框效果
<ImageView android:id="@+id/load" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginTop="30dp" android:src="@drawable/load" /> RotateAnimation rotateAnimation=new RotateAnimation( 0, 360, Animation.RELATIVE_TO_SELF,0.5f, Animation.RELATIVE_TO_SELF,0.5f); rotateAnimation.setFillAfter(true); rotateAnimation.setRepeatCount(Animation.INFINITE); //无限循环 rotateAnimation.setInterpolator(new LinearInterpolator()); //匀速 rotateAnimation.setDuration(2000); loadIV.startAnimation(rotateAnimation);效果:

编程中我们会遇到多少挫折?表放弃,沙漠尽头必是绿洲。
No comments:
Post a Comment