最近在学习jQuery的时候,学习到了appendTo()和remove()函数
于是利用两者做了一个模拟动态添加和删除行数据的案例,以下为完整代码:
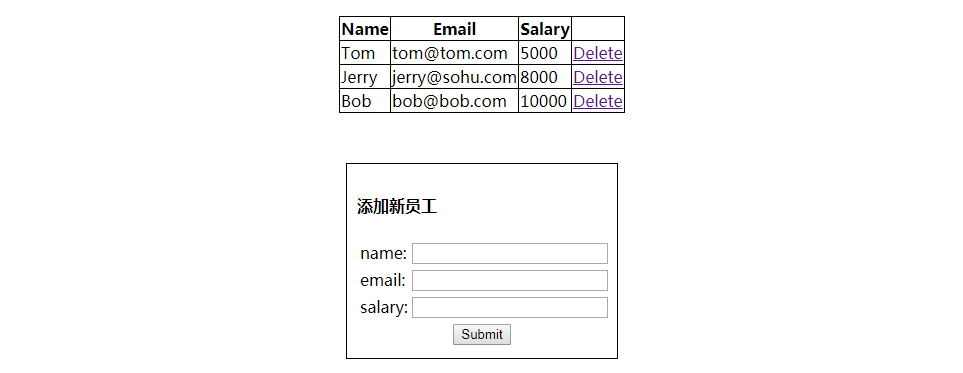
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>使用appendTo和remove实现动态添加和删除行数据</title> <style type="text/css"> #employeeTable { /*设置表格的边框间距*/ border-spacing: 1px; /*设置边框元素的背景色*/ background-color: black; /*设置元素的外边距属性,顺序为顺时针:上右下左*/ margin: 80px auto 10px auto; } th, td { background-color: #ffffff; } #formDiv { width: 250px; border-style: solid; border-width: 1px; margin: 50px auto 10px auto; /*设置元素的填充属性,顺序为顺时针:上右下左*/ padding: 10px; } #formDiv input { width: 100%; } .word { width: 40px; } .inp { width: 200px; } </style> <script type="text/javascript" src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> <script type="text/javascript"> $(function () { // 用于复用的删除数据的函数 var deleteFun = function () { // 在事件响应的function函数中,有一个this对象,这个this对象是当前正在响应事件的DOM对象 // 通过当前点击的对象a标签获取到Table表格的tr行元素 var $trElement = $(this).parent().parent(); // 通过tr行标签找到后代第一列td标签的值 var name = $trElement.find("td:first").html(); if (confirm("确定删除[" + name + "]吗")) { $trElement.remove(); } } // 添加新员工功能 $("#addEmpButton").click(function () { var empname = $("#empName").val(); var email = $("#email").val(); var salary = $("#salary").val(); var trObj = $(" <tr>\n" + " <td>" + empname + "</td>\n" + " <td>" + email + "</td>\n" + " <td>" + salary + "</td>\n" + " <td><a href=\"#\">Delete</a></td>\n" + " </tr>"); // 将以上内容追加到表格中 trObj.appendTo("#employeeTable") // 删除新添加的数据的功能(点击提交按钮后执行) // deleteFun函数后不能加括号(),否则页面加载完直接执行该函数,导致点击删除按钮没有任何反应 trObj.find("a").click(deleteFun); }); // 删除现有员工功能 // deleteFun函数后不能加括号(),否则页面加载完直接执行该函数,导致点击删除按钮没有任何反应 $("a").click(deleteFun); }); </script></head><body><table id="employeeTable"> <tr> <th>Name</th> <th>Email</th> <th>Salary</th> <th> </th> </tr> <tr> <td>Tom</td> <td>tom@tom.com</td> <td>5000</td> <td><a href="#">Delete</a></td> </tr> <tr> <td>Jerry</td> <td>jerry@sohu.com</td> <td>8000</td> <td><a href="#">Delete</a></td> </tr> <tr> <td>Bob</td> <td>bob@bob.com</td> <td>10000</td> <td><a href="#">Delete</a></td> </tr></table><div id="formDiv"> <h4>添加新员工</h4> <table> <tr> <td >name:</td> <td > <input type="text" name="empName" id="empName"/> </td> </tr> <tr> <td >email:</td> <td > <input type="text" name="email" id="email"/> </td> </tr> <tr> <td >salary:</td> <td > <input type="text" name="salary" id="salary"/> </td> </tr> <tr> <td colspan="2" align="center"> <button id="addEmpButton" value="abc"> Submit </button> </td> </tr> </table></div></body></html>代码运行效果:

原文转载:http://www.shaoqun.com/a/521210.html
jpgoodbuy:https://www.ikjzd.com/w/1553
ad公司:https://www.ikjzd.com/w/1332
jQuery使用appendTo()和remove()函数实现模拟动态添加和删除行数据的功能最近在学习jQuery的时候,学习到了appendTo()和remove()函数于是利用两者做了一个模拟动态添加和删除行数据的案例,以下为完整代码:<!DOCTYPEhtml><htmllang="en"><head><metacharset=&
海淘贝:海淘贝
菜鸟网络:菜鸟网络
"最冷"旺季,走得太快就像龙卷风!:"最冷"旺季,走得太快就像龙卷风!
跨境电商为什么应该选择TikTok网红营销|hotlist:跨境电商为什么应该选择TikTok网红营销|hotlist
亚马逊打击中国产品5星评论,2020年review如何获取?:亚马逊打击中国产品5星评论,2020年review如何获取?
No comments:
Post a Comment