一、前言
最近在做项目的过程中,涉及到Json格式数据的处理,由于之前对Json不是太了解,所以借这次机会,对Json进行了一下全面的研究性学习,从而对Json有一个更深层次的理解。记得有位老师曾经说过,总结是最好的学习方法,所以,接下来我将就自己对Json的学习进行一下全面细致的总结,与各位同仁进行交流学习。其中有不对之处,还请各位大牛指正。
二、Json简介
Json即JavaScript Object Notation(JavaScript对象表示法),Json为轻量级的文本数据交换格式,其独立于语言,使用JavaScript语法来描述数据对象,Json解析器和Json库支持许多不同的编程语言,例如PHP、Java、.Net等。Json是存储和交换文本信息的语法,类似于
三、Json的语法格式
Json数据格式:主要由对象 { } 和数组 [ ] 组成,其中对象包括键值对(属性:属性值){key: value},value 可为 str,num,list,obj。取值使用 objcet.key{key: value, key2:value2,} 键:值用冒号分开,对间用,连接数组包含元素:num,str,list,objcet 都可以,利用索引访问 [index],用 . 连接各个值。
Json实例:
var stu = {"student": //stu 对象包含student的key,值为一个数组[ //数组的每一个值为一个具体的学生对象{"name": "Tom","Grade":1, "age":11, "gender": "M"}, //学生对象的键为名字,值为对应属性{"name": "Jerry", "Grade":1, "age":10, "gender": "M"} //每个属性对应的是一个key,value对],"classroom": {"class1": "room1", "class2": "room2"} //对象的值,嵌套对象};读取数据:
document.write(stu.student[1].name); // 输出第二个学生名document.write(stu.student[0].age); // 输出第一个学生年龄document.write(stu.classroom.class1); // 输出 classroom 的 class1 值document.write(stu["classroom"].class2); // 也可用中括号键访问对象值
如需要对Json数据格式进行遍历,则使用如下方法:
function JsonLoop(json) { for (var key in json) { if (json.hasOwnProperty(key)) { if (typeof json[key]=="object") { JsonLoop(json[key]); } else { console.log("key:" + key + ", val:" + json[key]); } } }}//调用方式JsonLoop(stu)四、Json的应用
通过以上对Json的介绍,相信读者对Json已有了一个初步的了解,那么Json都有哪些重要的应用呢?别急!下面我们一起来探讨Json的应用。Json作为目前较流行的一种序列化的方式,因其结构简单、容易理解、适用性强等优势,现已逐渐代替
在开始介绍序列化之前,我们再次对Json的几种表现形式进行一下梳理:
1、对象:一个没有顺序的“键/值”,一个对象以花括号“{”开始,并以花括号"}"结束,在每一个“键”的后面,有一个冒号,并且使用逗号来分隔多个键值对。例如:var student={"Name":"李莱",“Sex”:"男",“BirthDay”:"1992-08-21"};
2、数组:设置值的顺序,一个数组以中括号"["开始,并以中括号"]"结束,并且所有的值使用逗号分隔。例如:var StudentList=[{"Student":{"Name":"李莱",“Sex”:"男",“BirthDay”:"1992-08-21"}},{"Student":{"Name":"王梅",“Sex”:"女",“BirthDay”:"1993-07-21"}}];
3、字符串:任意数量的Unicode字符,使用引号做标记,并使用反斜杠来分隔。例如:var StudentList="{\"Name\":\"李磊\",\"Sex\":\"男\",\"BirthDay\":\"1992-08-21\"}"。
在介绍序列化之前,我们有必要对序列化与反序列化的定义、作用进行一下了解。
1、序列化与反序列化的定义:
- 序列化:序列化就是将对象转化为字节序列的过程;
- 反序列化:反序列化就是把字节序列恢复成对象的过程;
2、序列化与反序列化的作用:
- 序列化的作用:序列化的作用是在进行传递与保存对象时,保证对象的完整性和可传递性,通过将对象转化为有序字节流,从而便于其在网络上传输以及将其保存在本地文件中。
- 反序列化的作用:反序列化的作用是根据字节流中保存的对象状态以及描述信息,通过反序列化重建对象。
介绍完Json的表现形式与序列化、反序列化的定义与作用之后,接下来我们开始介绍序列化与反序列化的方式,C#中序列化和反序列化有以下三种方式,分别是:1、使用JavaScriptSerializer类;2、使用DataContractJsonSerializer类;3、使用JSON.NET类库。接下来,作者将用实例的方式,一一对以上这三种序列化与反序列化方式进行详细叙述。
方式一:使用JavaScriptSerializer类
使用JavaScriptSerializer类进行序列化与反序列化时,首先要引入System.Web.Script.Serialization命名空间,其在System.Web.Extensions.dll程序集中,下面将贴出具体的序列化与反序列化程序代码:
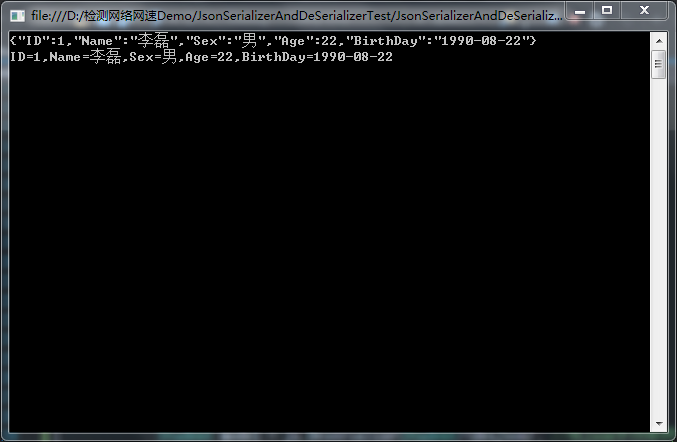
using System;using System.Web.Script.Serialization;namespace JsonSerializerAndDeSerializerTest{ class Program { static void Main(string[] args) { //序列化操作 //实例化Student类 Student stu = new Student() { ID = 1, Name="李磊", Sex="男", Age=22, BirthDay="1990-08-22", }; JavaScriptSerializer js = new JavaScriptSerializer(); string jsonData = js.Serialize(stu);//将对象转化为Json字符串 Console.WriteLine(jsonData); //反序列化方式一: string desJson = jsonData; Student model = js.Deserialize<Student>(desJson); //将Json字符串转化为指定类型T的对象 string message = string.Format("ID={0},Name={1},Sex={2},Age={3},BirthDay={4}", model.ID, model.Name, model.Sex, model.Age,model.BirthDay); Console.WriteLine(message); Console.ReadKey(); ////反序列化方式二: dynamic modelDy = js.Deserialize<dynamic>(desJson); //将Json字符串转化为指定类型T的对象 string messageDy = string.Format("动态的反序列化,ID={0},Name={1},Sex={2},Age={3},BirthDay={4}", modelDy["ID"], modelDy["Name"], modelDy["Sex"],modelDy["Age"],modelDy["BirthDay"] ); //这里要使用索引取值,不能使用对象.属性 Console.WriteLine(messageDy); Console.ReadKey(); } }}结果如下:

方式二:使用DataContractJsonSerializer类
首先,我们创建一个Student类,同时,需要在实体类Student上加 一个数据协定——[DataContract],以及在实体类要序列化的属性上面加上[DataMember]是数据协定,进行序列化与反序列化(使用DataContractJsonSerializer类),在实体类上加数据协定以及在属性成员上加数据协定时必须的,但如果在实际开发中,某些属性成员不需要序列化,就可以不在该属性成员上面加 [DataMember]数据协定,该属性成员自然就不会被序列化。
Student实体类:
using System.Runtime.Serialization;namespace JsonSerializerAndDeSerializerTest{ [DataContract] public class Student { [DataMember] public int ID { get; set; } [DataMember] public string Name { get; set; } [DataMember] public string Sex { get; set; } [DataMember] public int Age { get; set; } public string BirthDay { get; set; } //BirthDay不序列化 }}同样,使用DataContractJsonSerializer进行序列化与反序列化,也需要首先引入System.Runtime.Serialization.Json命名空间,其在System.Runtime.Serialization.dll程序集中,下面将贴出具体序列化与反序列化的程序代码:
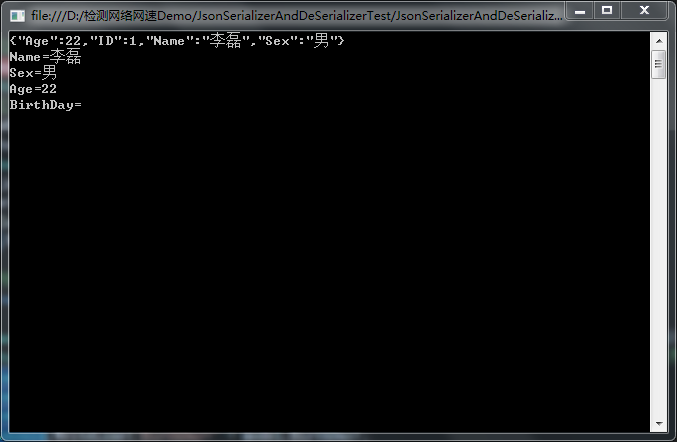
using System;using System.IO;using System.Runtime.Serialization.Json;using System.Text;namespace JsonSerializerAndDeSerializerTest{ class Program { static void Main(string[] args) { //序列化操作 //实例化Student类 Student stu = new Student() { ID = 1, Name="李磊", Sex="男", Age=22, BirthDay="1990-08-22", }; //初始化DataContractJsonSerializer类的新实例,以便制定序列化反序列化的类型的对象 DataContractJsonSerializer js = new DataContractJsonSerializer(typeof(Student)); MemoryStream msObj = new MemoryStream(); //序列化为JavaScript对象表示法(Json)数据,并写入流中 js.WriteObject(msObj, stu); msObj.Position = 0; StreamReader sr = new StreamReader(msObj, Encoding.UTF8); string json = sr.ReadToEnd(); //读取流 sr.Close(); msObj.Close(); Console.WriteLine(json); //反序列化操作 using (var ms = new MemoryStream(Encoding.Unicode.GetBytes(json))) { DataContractJsonSerializer deseralizer = new DataContractJsonSerializer(typeof(Student)); Student model = (Student)deseralizer.ReadObject(ms); //以Json格式读取文档流,并返回反序列化的对象 Console.WriteLine("Name="+model.Name); Console.WriteLine("Sex=" + model.Sex); Console.WriteLine("Age=" + model.Age); Console.WriteLine("BirthDay=" + model.BirthDay); } Console.ReadKey(); } }}结果如下:

方式三:使用JSON.NET类库
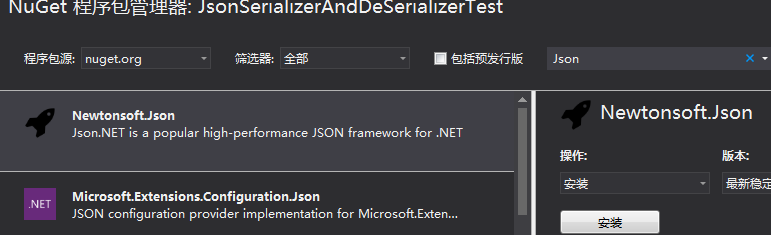
使用JSON.NET类库进行序列化与反序列化时,同样首先需要引入JSON.NET类库,在VS中NuGet程序包管理器中搜索到NEWTONSOFT.JSON程序包,并安装该程序包,具体如下图所示:

下面贴出使用JSON.NET类库序列化与反序列化具体程序代码:
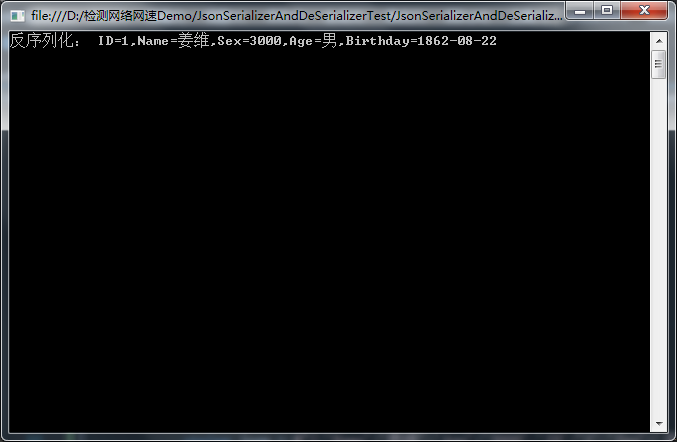
using Newtonsoft.Json;using System;using System.Collections.Generic;namespace JsonSerializerAndDeSerializerTest{ class Program { static void Main(string[] args) { //实例化对象 List<Student> lstStuModel = new List<Student>() { new Student() { ID = 1, Name="李磊", Sex="男", Age=30, BirthDay="1990-08-22" }, new Student() { ID = 1, Name="韩梅梅", Sex="女", Age=28, BirthDay="1992-08-22" } }; //Json.NET序列化 string jsonData = JsonConvert.SerializeObject(lstStuModel); //对象序列化为Json格式字符串 Console.WriteLine(jsonData); Console.ReadKey(); //Json.NET反序列化 string json = @"{ 'Name':'姜维','Age':'3000','ID':'1','Sex':'男','Birthday':'1862-08-22'}"; Student descJsonStu = JsonConvert.DeserializeObject<Student>(json); //将Json字符串反序列化为指定T类型对象 Console.WriteLine(string.Format("反序列化: ID={0},Name={1},Sex={2},Age={3},Birthday={4}", descJsonStu.ID, descJsonStu.Name, descJsonStu.Age, descJsonStu.Sex,descJsonStu.BirthDay)); Console.ReadKey(); } }}结果如下:


参考文档:
https://www.jb51.net/article/98861.htm
https://blog.csdn.net/tree_ifconfig/article/details/82766587
Json学习总结Wish政策、 2018首届华强G90中国跨境大卖家峰会、 东杰智能、 义乌跨境出口电商发展论坛-Google专场&Linkedin专场、 亚马逊(无货源店群)的卖家是否需要提供德国税务资料?、 刚开通的速卖通新店,如何设置运费模板?、 万绿湖景区有什么美食?、 清远美食有哪些?、 惠州龙门温泉就是龙门铁泉吗?、
No comments:
Post a Comment