
这个功能其实出来好几个月了,但是Kris浩粉丝群里时不时总有人问题这个是什么内容,在哪里设置,如何设置。Kris浩比较懒,就不太想写。但是Kris宠粉,在他们要求下,就写了以下一篇详细的文章。
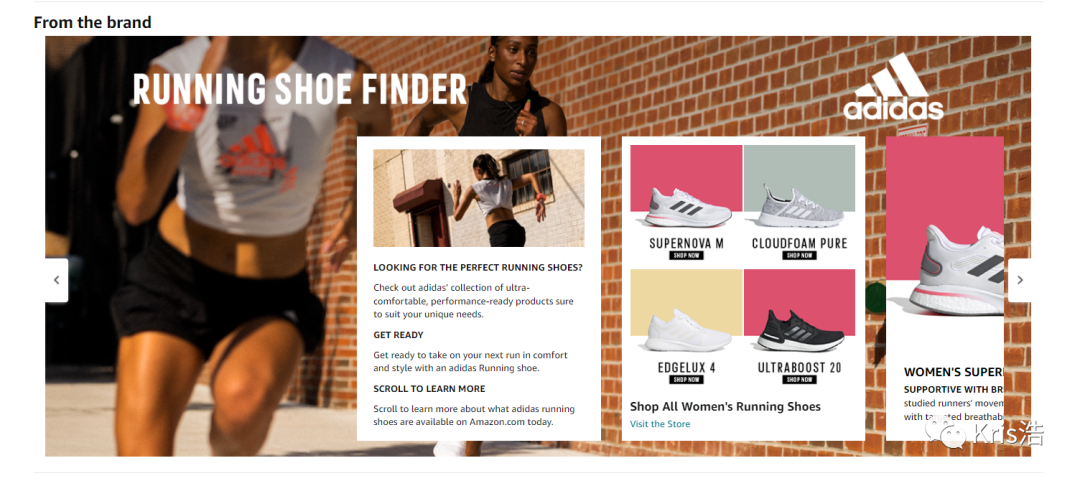
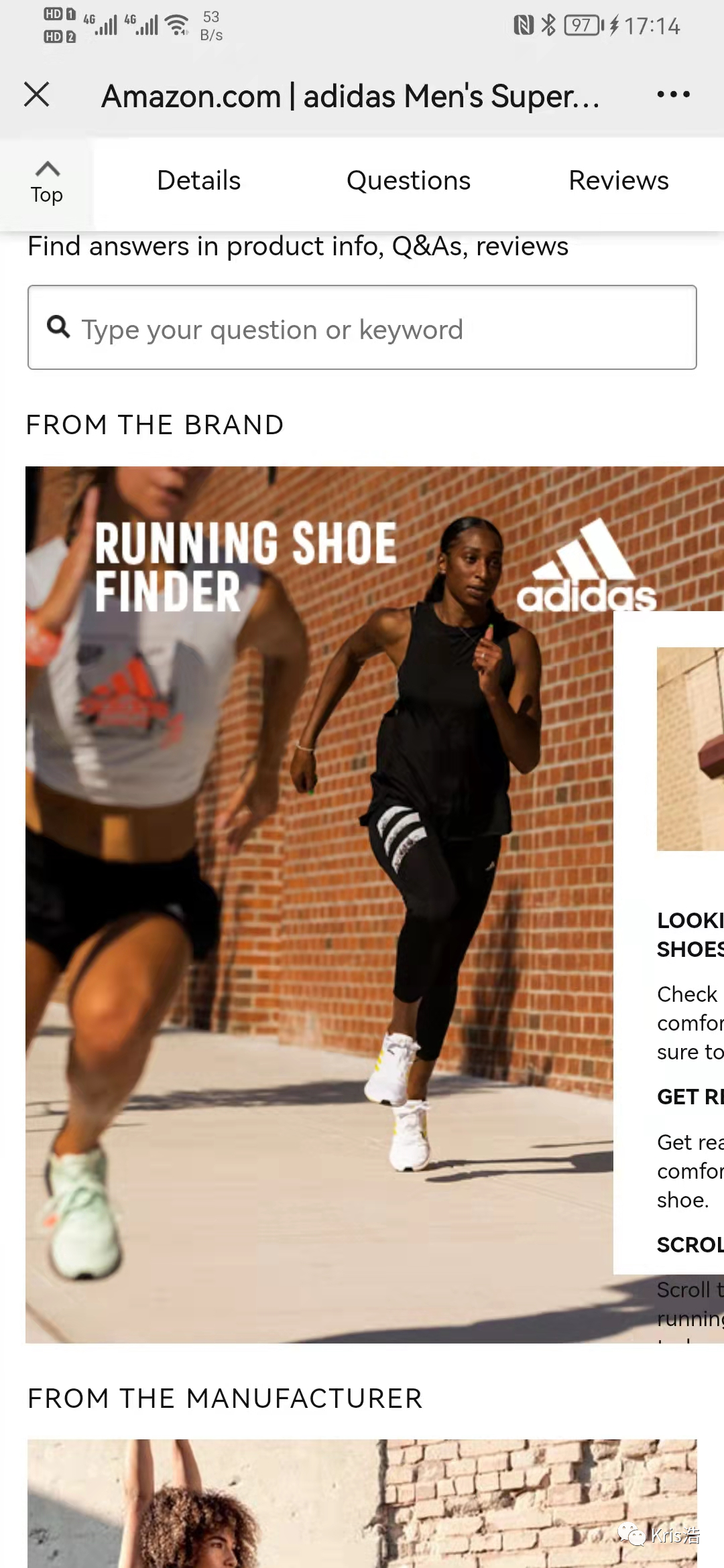
首先,A+页面的品牌故事是长这样的,如下图:

(图片来源:亚马逊页面截图-电脑端)

(图片来源:亚马逊页面截图-一移动端)
什么是品牌故事?
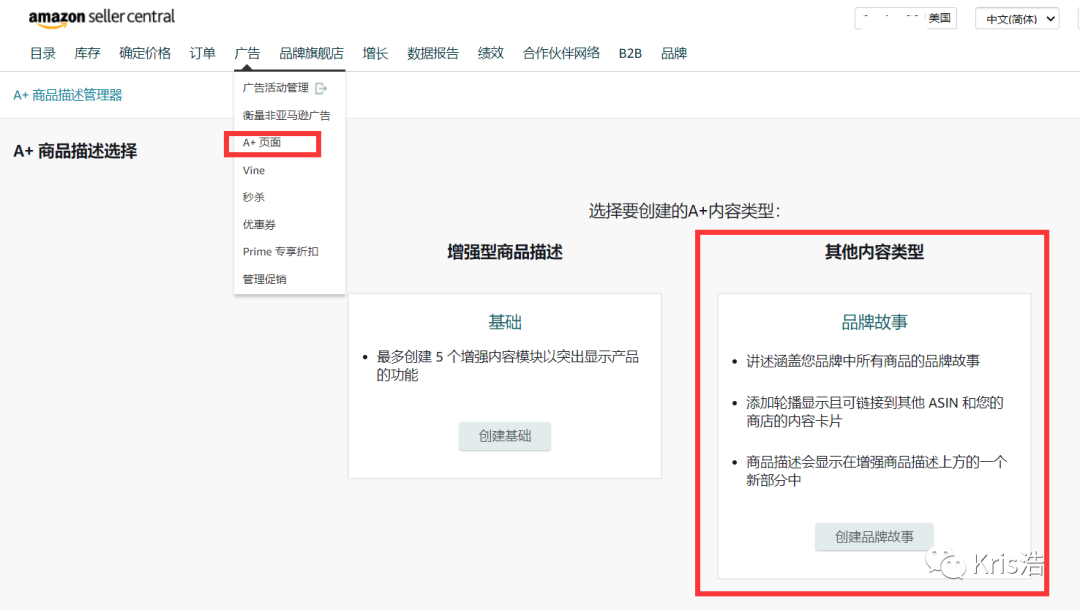
亚马逊品牌故事是 A+ 内容的补充,可以A+内容管理器中找到。如下图:

(图片来源:亚马逊后台页面截图)
跟我们平常的A+页面有所不同,是独立的一个板块。
它是显示"From the brand"板块,在 A+页面 内容的上方,它是由可定制模块组成的可滑动图片。
品牌卖家可选择四种不同风格的模组(详见下文) ,并可以以个性化的方式排列,以突显品牌的故事和价值,同时展示部分产品,甚至链接至品牌旗舰店。
品牌故事可以让品牌展示他们的品牌是谁,他们代表什么,他们希望他们的消费者知道什么,他们能提供什么。这些元素包括一个背景图片和品牌卡片,这些可以组成一个供购物者滑动的购物体验。
品牌故事部分非常适合讲述你公司的故事,展示你的使命和价值观,谈论产品背后的人,以及你提供的产品是透明的。这对于那些没有知名度、知名度不高,但是希望在人与人之间建立联系的小品牌尤其有帮助。
统计数据: 与一个品牌建立情感联系的消费者拥有超过3倍的终身价值。
根据德勤的研究,如果公司承诺自己是社会责任,生态智慧,或支付更高的工资等信息,80% 的消费者会为其支付更多的金额购买产品,
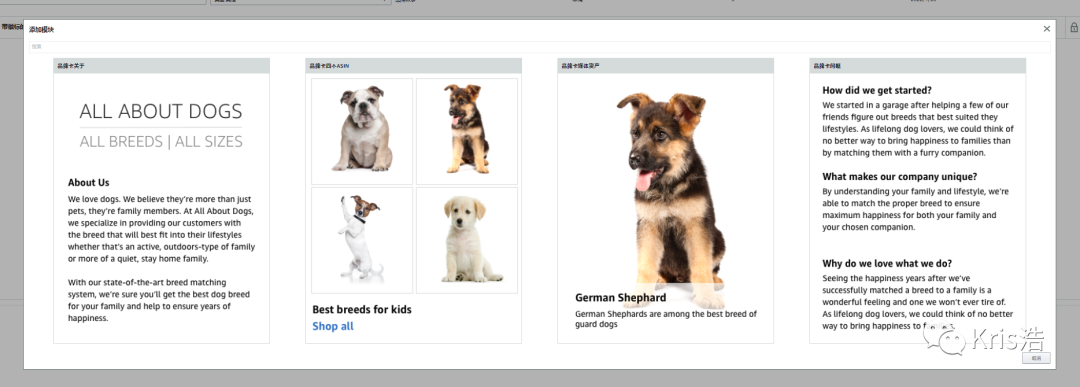
亚马逊提供以下几个模块,可以提交到亚马逊品牌故事板块里,进一步提高A+内容质量。如下图:

(图片来源:亚马逊后台页面截图)
分别是四个品牌卡模块:
品牌卡/品牌焦点形象
品牌卡/品牌标志和描述
品牌卡/品牌 ASIN & 商店展示
品牌卡/品牌问答
如何设置呢?这里有好几个小模板,我们一一介绍一下。
旋转木马模块(Brand Carousel)
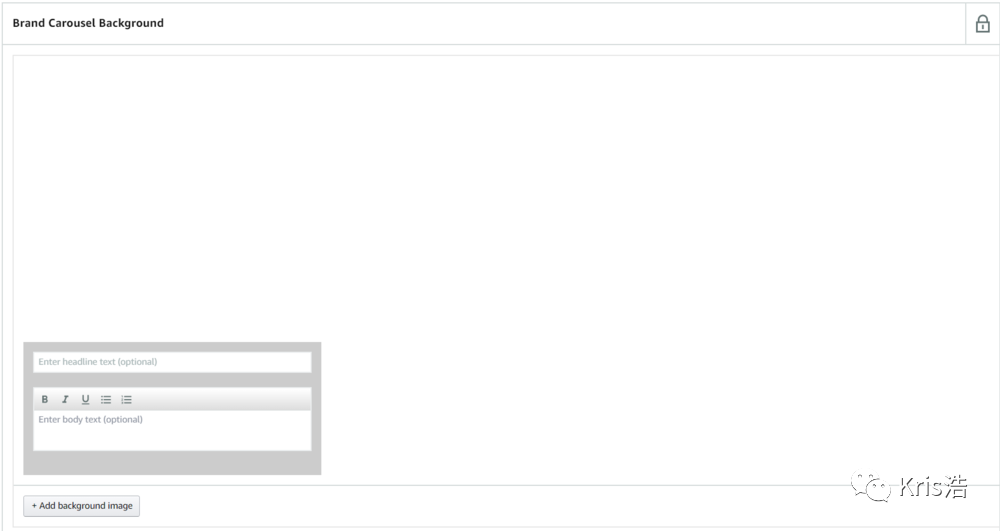
在使用上面四个模块之前,你得先上传一个背景图片,亚马逊叫"Brand Carousel",直接翻译就是品牌旋转木马。如下图:

(图片来源:亚马逊后台页面截图)
这个是必须要上传的内容
新的 Brand Carousel 模块背景图片(电脑端尺寸1464px x 625px min 和 移动端尺寸463px x 625px min) ,这些图片将显示在所有提交的模块背后。它还包含标题文本字段(最多30个字符)和正文文本字段(最多135个字符)。
需要提醒的是,因为这个是背景图片,因此当你上传其他品牌卡的时候,背景图大部分内容都可能被遮蔽。
所以,纯色或图案背景可能比某些场景图,效果显示得更好。
纯白色背景也是这个模块的不错选择。你还可以保持背景颜色为白色,以便在页面上创建更无缝的过渡。
背景图片直接位于标题文本和正文文本区之上的区域是图片中唯一没有被遮挡的区域。利用这个空间(即在标题和正文上方)的背景图片中显示你的品牌标志是一个很好的选择,以提高品牌的可见性。
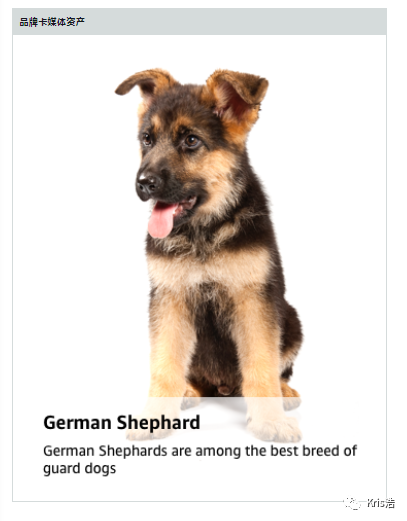
1. 品牌卡/品牌焦点形象(Brand Focus Image)

(图片来源:亚马逊后台页面截图)
品牌焦点图片模块允许你提交图片(362px x 453px)、标题文本(30个字符)和正文文本(135个字符)。此模块允许你展示一个图片,该图片是你的品牌或内容所应用的产品的场景。
文本描述对于你的品牌或产品的其他背景信息非常有用。正文中可以使用项目符号和编号序列。
2. 品牌卡/品牌标志和描述(Brand Logo and Description)
No comments:
Post a Comment